저번 글에선 boxmodel에 대한 내용을 배웠습니다.
html -> boxmodel에관한 설명 https://snowline.tistory.com/2?category=1041999
그런데 만약 p태그에 글이 많아서 다음과 같이 박스 밖으로 내용이 삐져나올땐 어떻게 해야 할까요?

이런식으로 되면 보기도 싫고 지저분해집니다 .
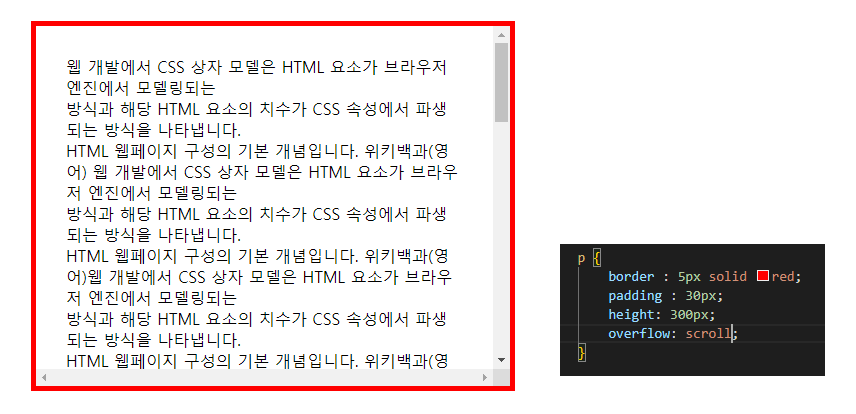
이럴땐 overflow : scroll 또는 overflow : auto 값을 주면 스크롤바가 생기면서 보다 깔끔하게 바꿀 수 있습니다.

다음과 같이 overflow : scroll; 값을 주면 스크롤바가 생기면서 테두리 밖에 삐져나온 부분이 숨겨지면서 스크롤바를 내리면 볼 수 있도록 변합니다.
overflow에는 여러가지 기능이 있는데요
overflow : hidden; 테두리 밖의 내용을 숨기는 기능입니다.
overflow : visible; 테두리 밖의 내용을 그대로 놔두는 기능입니다.(기본값)
overflow : scroll; 테두리 밖의 내용을 숨기고 스크롤 바를 만드는 기능입니다.
overflow : auto; 테두리 밖의 내용을 숨기고 스크롤 바를 만들며 테두리 안에 내용이 테두리 밖으로 삐져 나가지 않아도 스크롤 바를 만듭니다.
'html' 카테고리의 다른 글
| html 다양한 링크, 이미지 링크 (0) | 2022.08.20 |
|---|---|
| html 이미지(사진), 중앙 정렬하는 방법 2가지 (0) | 2022.08.20 |
| html display 속성, inline display와block display (0) | 2022.08.20 |
| html box css (0) | 2022.08.20 |
| html box model (0) | 2022.08.19 |




댓글