오늘은 float 개념에 대해 알아볼건데요
다음글에 주제인 그리드 레이아웃에 대해 알아보기 위해 꼭 선행해야 하는 개념입니다.
float는 뜬다라는 뜻입니다.
사용법은 css에 float : left 또는 right 이렇게 입력하면 되는데요.
float를 준 요소는 붕뜨고 그빈공간을 다른요소가 채우게 됩니다.
사실 글로 설명하니까 이해가 잘 안오실탠데요
예제 보여드릴게요

자이렇게 파란색 박스 분홍색 박스 보라색 박스가 있습니다.
그렇다면 저 파란색 박스에 float:left 이렇게 왼쪽으로 붕뜨게 하면 어떻게 될까요?
저희가 위에서 배운대로라면 파란색이 붕뜨기때문에 그옆으로 분홍색 박스가 들어가지 않을까요?
파란색 박스에 float : left;를 한번 줘봅시다.

파란색 박스가 붕뜨고 밑으로 분홍색 박스가 들어갔죠 ?
이해가 잘안되시는분은 밑에 3D개념으로 그린 예시를 한번 봐주세요.

제가 그린그림인데...이해되시나요 ...ㅎㅎ...
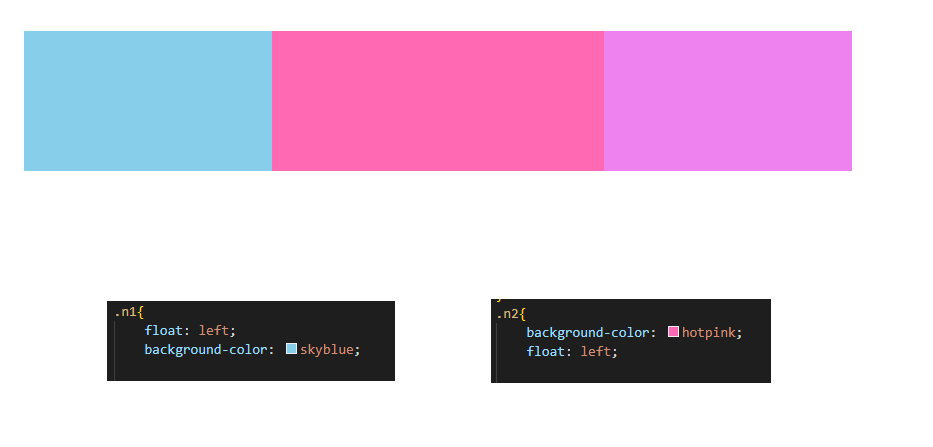
그럼이제 분홍색 박스에도 float:left를 줘서 뛰우면 어떻게될까요?

이렇게 됩니다.
파란색박스가 붕떠오르고 분홍색 박스는 붕떠오르면서 왼쪽에 파란색박스가 이미 있으니까 그옆으로 가게되죠
그리고 밑에 보라색 박스가 있는겁니다.
감이 오시나요..?
감이 안오실분들을 위해서 밑에 3D개념으로 제가 그린 그림 올려놓겠습니다.

제가 그린 예제입니다.
이렇게 떠오른다고 생각하시면 될탠데요..
사실 이걸 어디에 쓸까 싶으시죠?
마지막으로 html에 사용한 예제 보여드리고 글 마무리 하겠습니다.

이런식으로 신문 형태에 페이지에 많이 쓰입니다..
오늘은 html에서 float 에대해 한번 알아봤습니다.

'html' 카테고리의 다른 글
| html position 쉽게정리! relative,fixed,absolute (0) | 2022.08.21 |
|---|---|
| html 다양한 링크, 이미지 링크 (0) | 2022.08.20 |
| html 이미지(사진), 중앙 정렬하는 방법 2가지 (0) | 2022.08.20 |
| html display 속성, inline display와block display (0) | 2022.08.20 |
| html box css (0) | 2022.08.20 |




댓글